De applicatie ontwikkelen
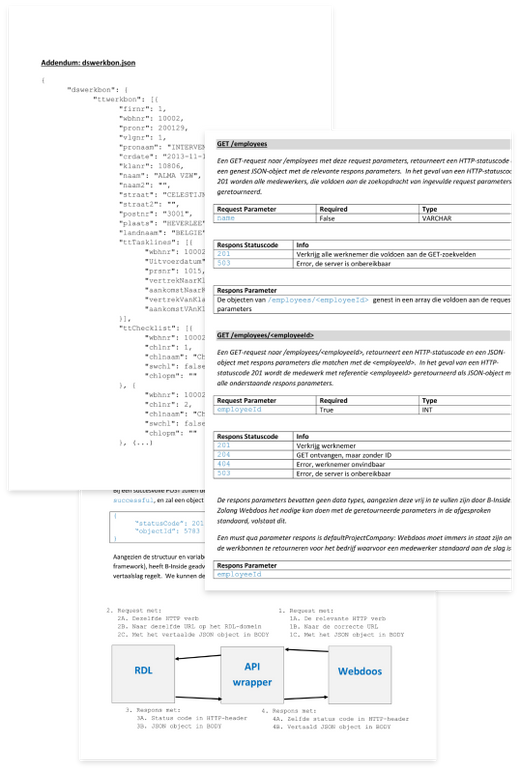
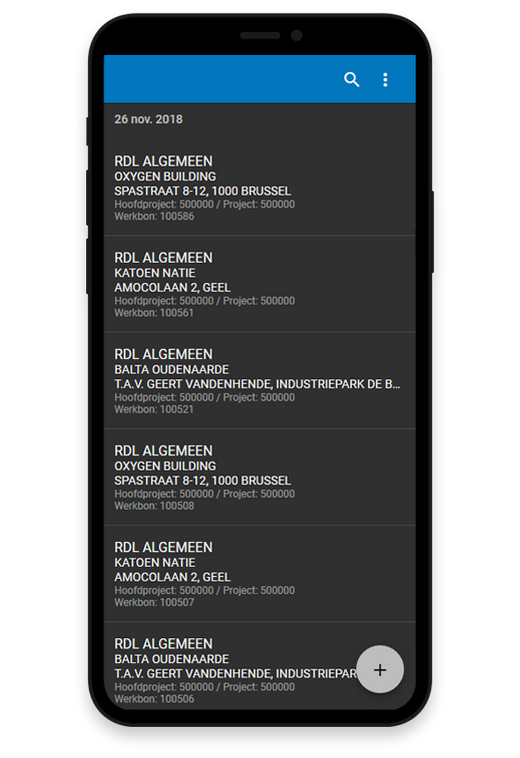
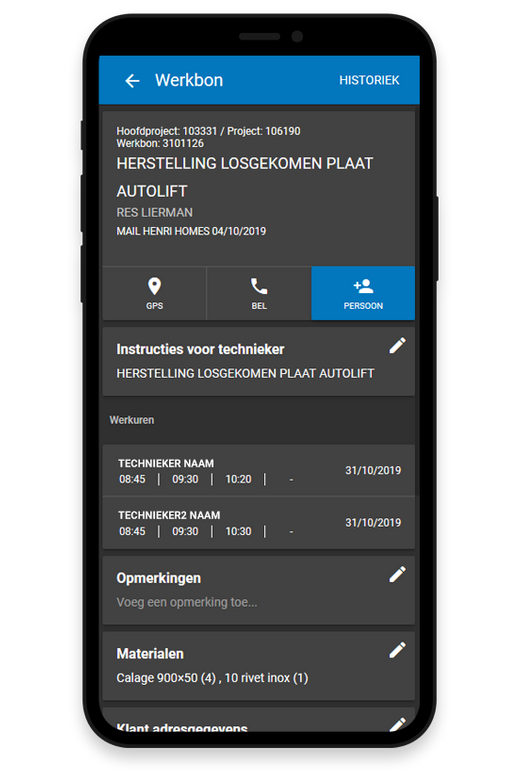
Doordat alle huiswerk grondig gemaakt werd, kon de ontwikkelfase heel snel verlopen. In 13,5 werkdagen werden de wireframes omgezet naar een bruikbare applicatie, en werden deze gekoppeld aan de webservice van het ERP-pakket.
Technologie
Voor de technische lezer: als designtaal namen we Material design van Google, zodat de look and feel van de applicatie heel vertrouwd zou aanvoelen voor de eindgebruiker. Qua technologie kozen we voor Angular.
Oplevering en testen
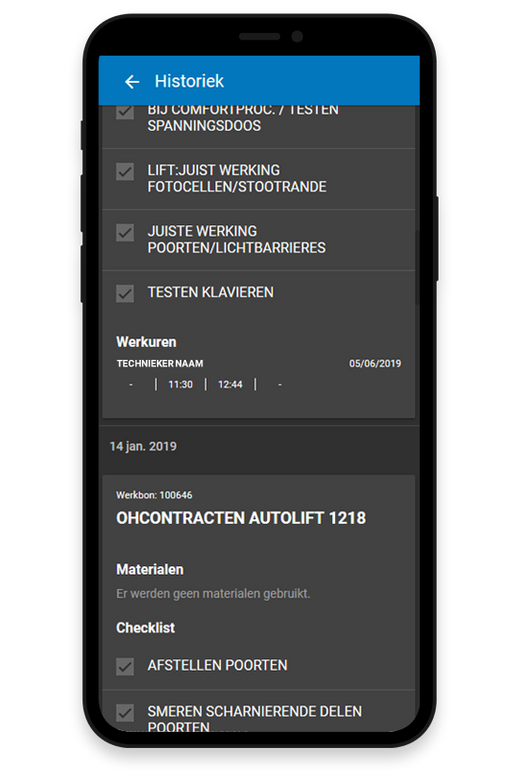
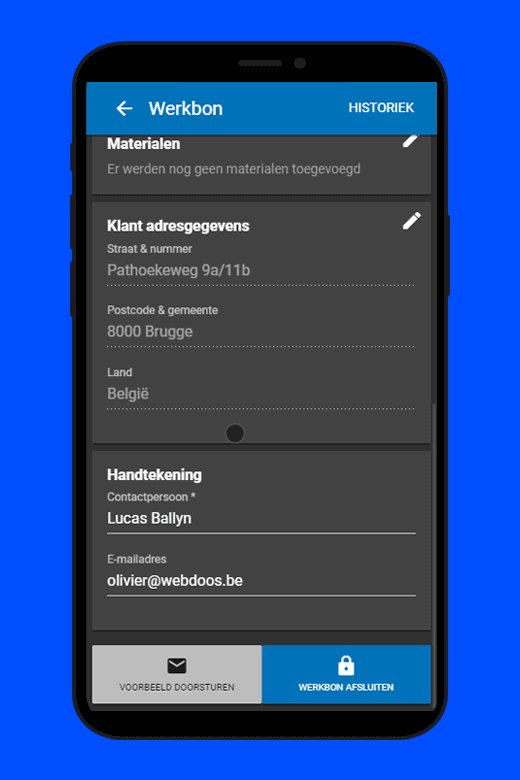
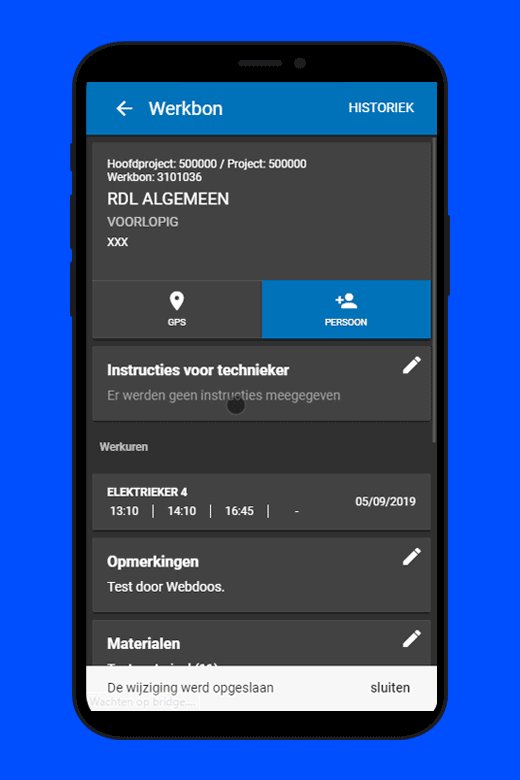
De eerste oplevering en demonstratie van de applicatie gebeurde in aanwezigheid van de eindgebruikers. De gecreëerde betrokkenheid zorgde voor een snelle adaptatie van de applicatie bij de rest van de onderneming.
We hebben bij oplevering geadviseerd om een testfase in te lassen waarbij de papieren en digitale werkbonnen simultaan naast elkaar gebruikt werden. Uit ervaring weten we dat sommige uitzonderingen pas in de praktijk boven komen drijven.
Voordeel van deze aanpak
Een issue die bijvoorbeeld pas laat ontdekt werd, was het feit dat het digitaal ondertekenen van de werkbon door een klant niet kon afgedwongen worden. Dringende interventies gebeuren immers buiten de reguliere werkuren, waardoor soms niemand aanwezig was om af te tekenen. Dit illustreert het belang van een zachte lancering.